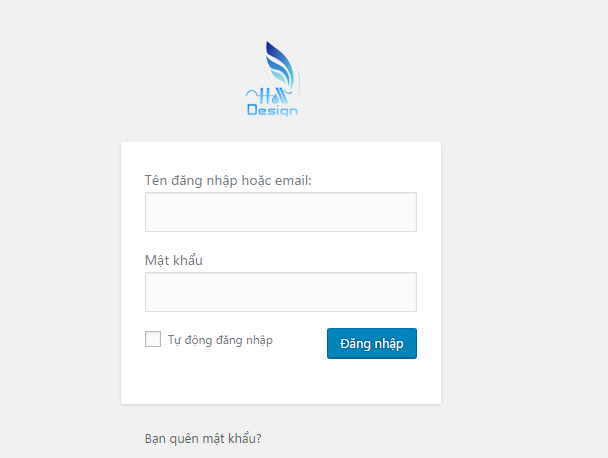
Thay đổi logo và đường dẫn khi click vào logo trên trang login wp

1) thay đổi logo:
Tạo file hình ảnh có tên là: site-login-logo.png vào thư muc images của file mà bạn đang sử dụng.
coppy đoạn code sau vào file functions.php của theme bạn đang sử dụng
function my_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/site-login-logo.png); padding-bottom: 30px; } </style> <?php } add_action( 'login_head', 'my_login_logo' );
2) Thay đổi link khi click vào logo
function my_login_logo_url() { return home_url();// dường dẫn trang chủ của web site; //return "link web của bạn ";// nếu muốn trỏ đến web của bạn } add_filter( 'login_headerurl', 'my_login_logo_url' ); function my_login_logo_url_title() { return 'Your Site Name and Info'; } add_filter( 'login_headertitle', 'my_login_logo_url_title' );
3) nếu muốn thay đổi style cho trang login thì các bạn làm như sau:
Tạo 1 file : style-login.css cho vào thư mục gốc của theme bạn đang sử dung (vd: \wp-content\themes\Theme dang dùng\style-login.css)
function my_login_stylesheet() { wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/style-login.css' ); //wp_enqueue_script( 'custom-login', get_stylesheet_directory_uri() . '/style-login.js' ); // nếu có dùng file script } add_action( 'login_enqueue_scripts', 'my_login_stylesheet' );
Tiếp theo các bạn vào trang admin view source (kiểu tra phần tử ) và bắt đầu viết css lại cho form admin, viết vào file style-login.css
ví dụ :
body { background: red; } body.login div#login h1 a { background-image: url("images/site-logo.png"); } .login #nav a, .login #backtoblog a { text-decoration: none; color: #999; } body.login div#login p#nav a, body.login div#login p#backtoblog a { color: #0c0 !important; /* Your link color. */ }




 ZALO
ZALO