Chào các bạn , hôm nay mình chia sẻ cho các bạn 1 trang web mà mình thấy cũng khá hay và tiện ích đó là hiển thị module, widget thời tiết.
Việc nhúng một widget thời tiết vào website của bạn không chỉ làm cho giao diện trở nên sinh động hơn mà còn mang lại cho người dùng thông tin quan trọng về điều kiện thời tiết hiện tại và dự đoán trong tương lai. Dưới đây là hướng dẫn chi tiết về cách nhúng một widget thời tiết vào website của bạn.
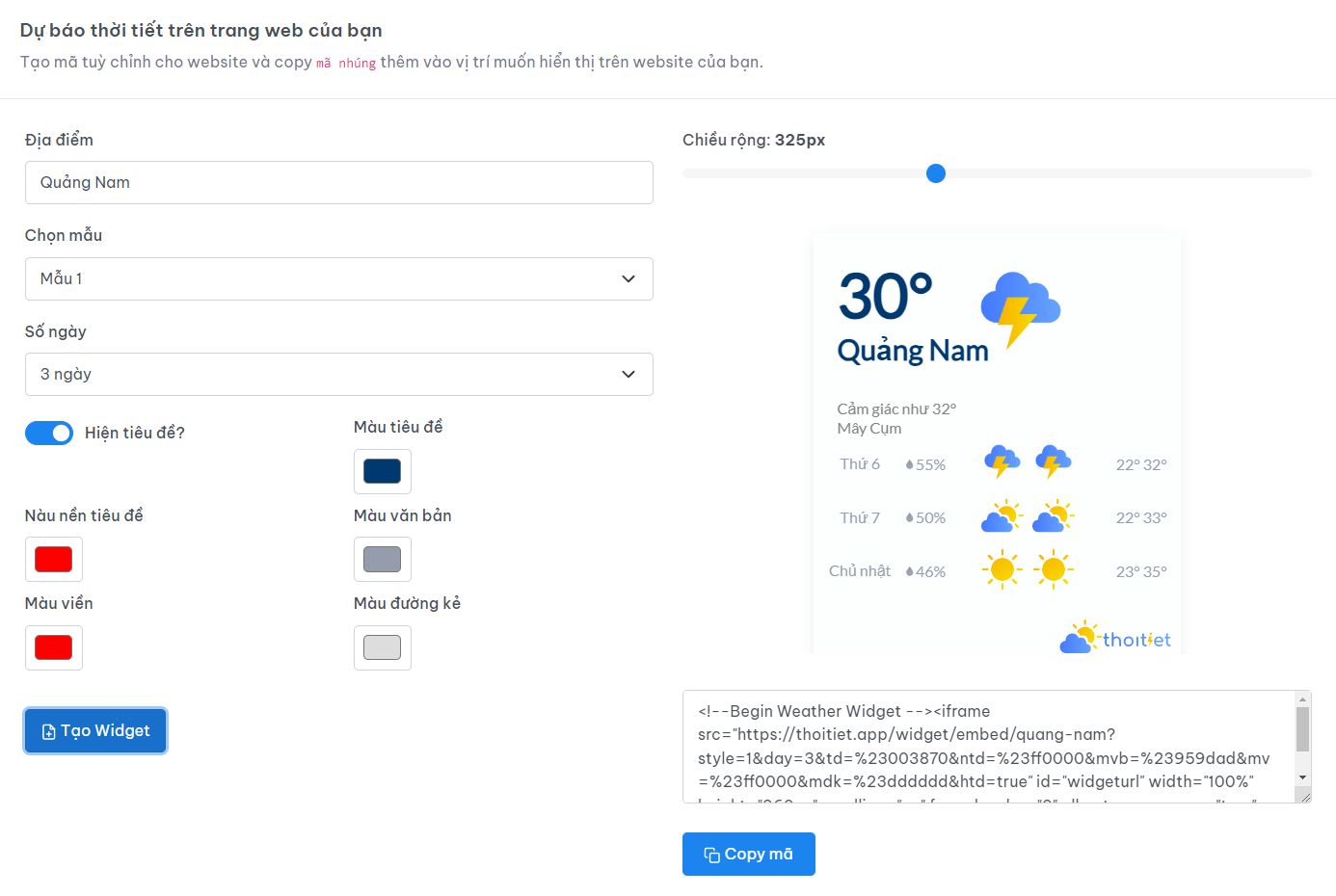
1. Truy cập vào link : https://thoitiet.app/widget
sau đó nhập Địa điểm,

2. Lấy Mã Nhúng
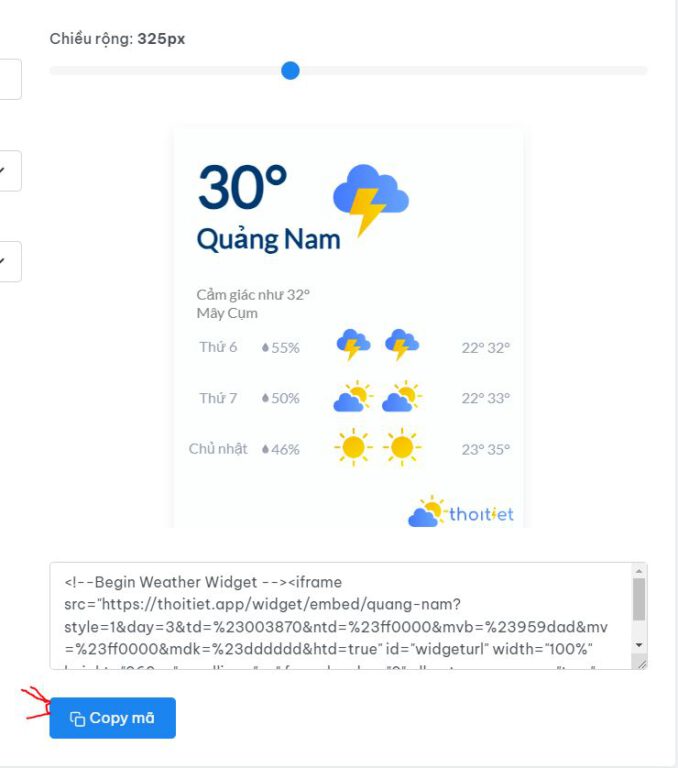
Sau khi nhập đầy đủ các thông tin bạn sẽ được cung cấp một mã nhúng. Đây là đoạn mã HTML mà bạn cần sao chép và dán vào website của mình.

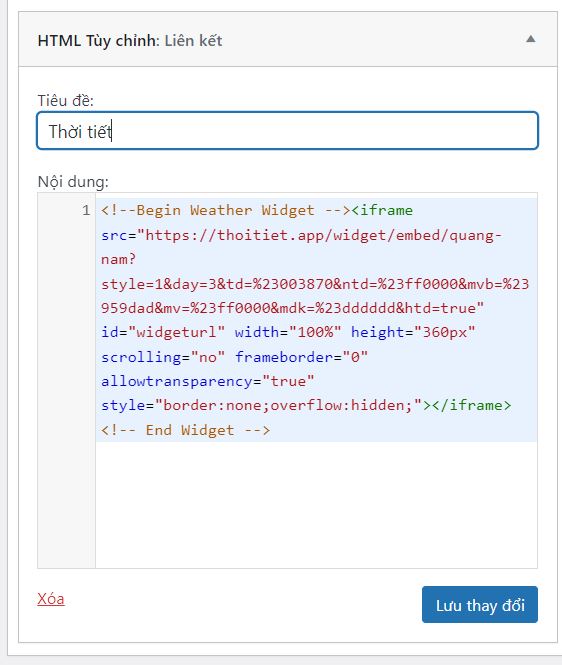
3. Đán mã nhúng vào web của bạn
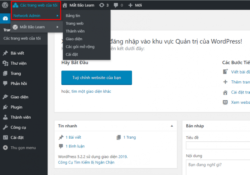
Sau khi sao chép mã nhúng bạn vào phần mudule hoặc widget có hỗ trợ HTML bạn dán mã đó vào và lưu lại là xong như hình bên dưới.
lưu ý : Đối với website dùng mã HTML, bạn có thể dán mã nhúng vào trong phần thích hợp của mã HTML của trang web của bạn. Đối với website sử dụng các nền tảng như WordPress, Joomla hoặc Drupal, có thể có các plugin hoặc module cho phép bạn dễ dàng nhúng widget thời tiết.

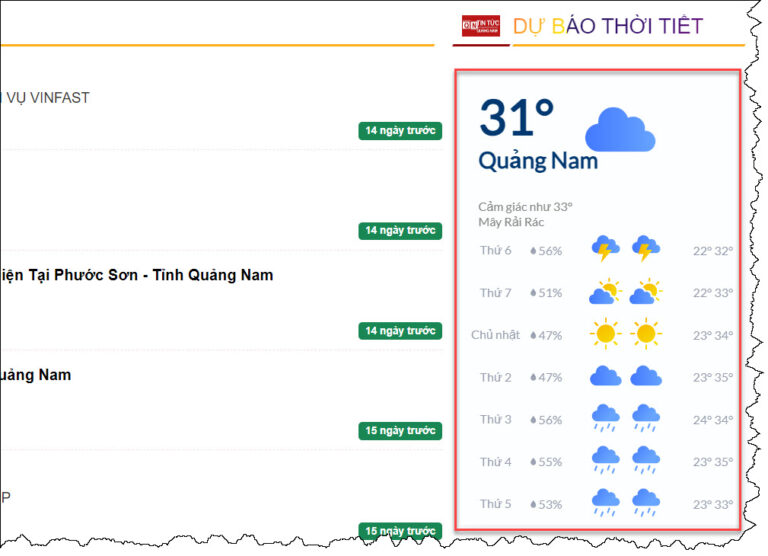
4. Kiểm Tra và Điều Chỉnh
Sau khi nhúng widget vào website của bạn, hãy kiểm tra xem nó hoạt động như mong đợi hay không. Đảm bảo rằng nó hiển thị chính xác thông tin thời tiết và phù hợp với giao diện của website của bạn. Nếu cần, bạn có thể điều chỉnh mã nhúng hoặc vị trí hiển thị của widget để đạt được kết quả tốt nhất.

Kết Luận
Nhúng một widget thời tiết vào website của bạn có thể là một cách tuyệt vời để cung cấp thông tin hữu ích cho người dùng của bạn và tạo điểm nhấn cho giao diện của bạn. Với các bước đơn giản này, bạn có thể dễ dàng tích hợp một widget thời tiết vào website của mình mà không cần có kiến thức kỹ thuật sâu.




 ZALO
ZALO