Trước khi trình bày về những vấn đề trọng tâm liên quan đến Responsive Web Design, anh Huỳnh Công Đức đã có đôi lời chia sẻ với các đội về việc lựa chọn chủ đề thiết kế trong cuộc thi TÌM KIẾM TÀI NĂNG THIẾT KẾ WEBSITE VIỆT. Anh nhấn mạnh: các đội cần chọn nhữn chủ đề mà đội mình phải nắm thật rõ chủ đề đó, phải thật sự am hiểu thì mới có thể chọn lọc những nội dung chính xác đưa vào website, vì cuộc thi này không đơn giản là việc thiết kế giao diện đẹp, độc đáo mà nội dung website cũng đóng 1 vai trò khá quan trọng.
Trong bài chia sẻ về Responsie Web Design (RWD), anh trình bày 1 số nội dung chính như sau: RWD là gì, ưu thế của RWD, kỹ thuật trong RWD.

1. Responsive Web Design (RWD) là gì?
Xu hướng lướt web trên thiết bị di động (smartphone, tablet,…) ngày càng gia tăng, đồng nghĩa với việc ngày càng có nhiều người sử dụng thiết bị di động. Vì vậy, 1 nhà thiết kế web cần xác định rõ website của mình có dành cho các đối tượng dùng thiết bị di động hay không vì họ cũng chính là những khách hàng tiềm năng mà nếu biết cách đầu tư tốt trong thiết kế website thì sẽ có được nguồn khách hàng thật sự.
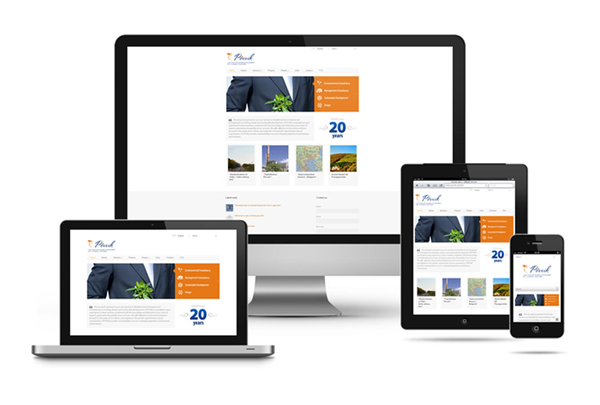
Responsive Web Design là khái niệm nói về việc thiết kế website tương thích với nhiều kích thước màn hình khác nhau và nhiều chiều khác nhau, điều này khác hoàn toàn so với kỹ thuật thiết kế web thông thường từ trước đến nay. Đây không chỉ là 1 cuộc cách tân trong thiết kế web mà còn là xu hướng của thời đại.
2. Ưu thế
Tiến bộ hơn so với kỹ thuật thiết kế web lúc trước, RWD có được nhiều ưu thế đáng kể:
Tiết kiệm chi phí: trước đây, thay vì người thiết kế phải thiết kế 1 website thành nhiều phiên bản để sử dụng cho PC, laptop, smarphone,… dẫn đến việc phát sinh nguồn chi phí nhân sự thì giờ đây, chỉ cần ứng dụng tốt kỹ thuật Responsive Web Design thì chi phí đầu tư vào thiết kế có thể giảm đến mức tối thiểu.Thể hiện sự chuyên nghiệp: Đây là 1 lĩnh vực hoàn toàn mới và gần như chưa có tại Việt Nam.Tránh trùng lặp nội dungĐược ưa chuộng: website thể hiện được sự tôn trọng người dùngThể hiện sự quan tâm người dùng: các hình ảnh có thể co giãn, thể hiện đầy đủ, rõ nét trên các thiết bị.
3. Kỹ thuật
Sau đây là 4 tiêu chí quan trọng của Responsive Web Design:
A fluid grid
Kỹ thuật này là 1bước tiến xa hơn so với liquid layout (một dạng canh theo percent).
Công thức: target / context = resultFluid images & Videos
Kỹ thuật Fluid images & Videos cho phép các nhà thiết kế có thể tạo ra các layout với những hình ảnh đáp ứng các kích thước với độ phân giải khác nhau. Tạo ra những image tối ưu hóa cho điện thoại di động với màn hình nhỏ và sau đó phục vụ cho độ phân giải cao hơn các phiên bản màn hình lớn hơnMedia queries: (CSS3)
Tự thay đổi bố cục theo yếu tố màn hình, nghĩa là sẽ tạo ra các mảng để chứa các độ phân giải của từng màn hình, khi người duyệt website trên các thiết bị khác nhau, thì hệ thống tự lấy CSS trong mảng ra tương ứng với độ phân giải của thiết bị đó.Responsive Navigation
Kỹ thuật này có thể tùy biến Navigation bar thành Dropdown list (Khi hiển thị trên màn hình lớn thì thanh menu trải dài theo chiều ngang).
4. Thông tin bổ sung
Typography: sự hỗ trợ của Cufon, CSS3 font-face cho trải nghiệm nhiều font chữ lạ và đẹp mắt, tuy vẫn còn nhiều hạn chế trong việc tối ưu hóa website và nếu quá lạm dụng có thể làm website bị chậmVertical Scrolling: tùy biến thanh cuộn, tích hợp các nút chia sẻ trượt theo websiteKích thước nút & cú chạm: Không thể dựa vào sự kiện “hover”, thiết kế nút to và kết hợp CSS 3 cho màu sắc, bóng bẩy.Sử dụng các icon, thoáng: bố cục rõ ràng, thoáng đãng, tránh hiển thị quá nhiều chữ làm rối mắt người xemParallax scrolling: tạo hiệu ứng 3D
Một số website dùng Responsive Web Design:
http://colly.com/http://www.anderssonwise.com/http://foodsense.is/http://responsive.byxar.com/
5. Kết luận
Tổng kết lại những vấn đề đã trình bày, anh chia sẻ 1 số điểm cần lưu ý khi ứng dụng RWD
Đừng cố gắng thử với một project mới và quan trọng.Đừng cố gắng thử khi chưa thực sự giỏi HTML, HTML5, CSS, CSS3, JavascriptĐừng cố gắng thử khi chưa đủ “công lực”.RWD chưa thể đánh bại Mobile App.Không đơn giản để đạt đến ĐẸP & CHUẨN
Với những kiến thức hữu ích mà anh Đức đã chia sẻ, Ban tổ chức cuộc thi TÌM KIẾM TÀI NĂNG THIẾT KẾ WEBSITE VIỆT hy vọng các đội dự thi có thể tạo nên những website mang tính chuyên nghiệp cao, điều quan trọng hơn hết là các bạn có thể trải nghiệm thực tế và có được những kinh nghiệm quý báu giúp ích cho công việc của mình trong hiện tại và cả tương lai.
Nguồn: danweb.vn




 ZALO
ZALO