
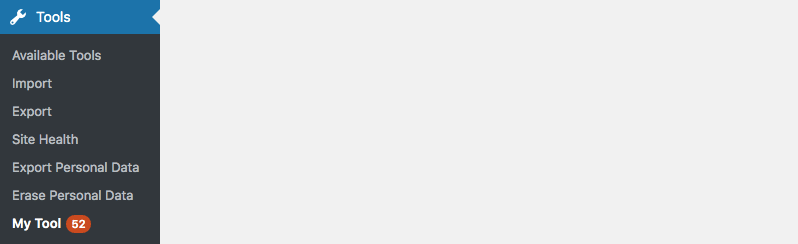
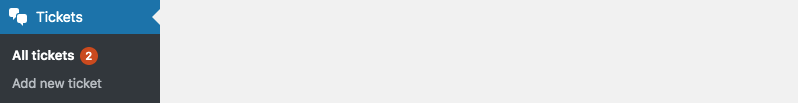
Từ ảnh chụp màn hình này, rõ ràng thông báo có thể được thêm vào các mục menu con và không nhất thiết phải chứa một số, mà có thể là chữ
Bất kỳ phương thức được mô tả nào dưới đây đều có điểm chung – chúng ta sẽ sửa đổi văn bản của một mục menu bằng cách thêm vào <span> bằng một trong các cách dưới đây:
<span class="awaiting-mod">2</span>– Tôi khuyên bạn nên sử dụng cái này,<span class="update-plugins">11</span>
Phương pháp 1. Trong khi tạo Trang quản trị tùy chỉnh
$notification_count = 2; // here we get the count somehow in the code add_menu_page( 'Tickets', $notification_count ? sprintf( 'Tickets &amp;amp;lt;span class="awaiting-mod"&amp;amp;gt;%d&amp;amp;lt;/span&amp;amp;gt;', $notification_count ) : 'Tickets', 'manage_options', 'tickets_page_slug', 'tickets_page_handler' );
Sử dụng sprint_f()là không cần thiết trừ khi bạn cần làm web đa ngôn ngữ.
Phương pháp này cũng hoạt động tuyệt vời với các chức năng:
add_submenu_page()add_options_page()– Hàm này và các hàm bên dưới thêm một trang menu con trong một mục menu cha thích hợp, ví dụ: hàm này tự thêm nó vào Cài đặt, đối với bất kỳ chức năng nào dưới đây, nó phải rõ ràng từ tên hàm.add_management_page()add_dashboard_page()add_posts_page()add_media_page()add_users_page()
Hãy để tôi chỉ cho bạn một ví dụ chỉ để làm cho mọi thứ rõ ràng.
$notification_count = 52; add_management_page( 'My Tool Page', 'My Tool &amp;amp;lt;span class="awaiting-mod"&amp;amp;gt;' . $notification_count . '&amp;amp;lt;/span&amp;amp;gt;', 'manage_options', 'my_tool', 'my_tool_callback' );

Phương pháp 2. Trong khi bạn đăng ký post_type tùy chỉnh
Đó là tất cả về register_post_type()chức năng và $labelsmảng của nó .
$count = 2; register_post_type( 'support', array( 'labels' =&gt; array( 'name' =&gt; 'Tickets', // .. more labels could be here ... 'all_items' =&gt; $count ? 'All tickets &lt;span class="awaiting-mod"&gt;' . $count . '&lt;/span&gt;' : 'All tickets', ), 'public' =&gt; true, /// .. more function arguments ... ) );
Xin lưu ý rằng, bằng cách sử dụng phương pháp này, bạn chỉ có thể thêm icon thông báo cho menu con.
Muốn thêm cho menu cha thì bạn phải sử dưng cách thứ 3. Sử dụng menu_namenhãn không mang lại cho bạn bất kỳ hiệu ứng nào, vì nó thoát khỏi HTML.
Phương pháp 3. Sử dụng global $menu
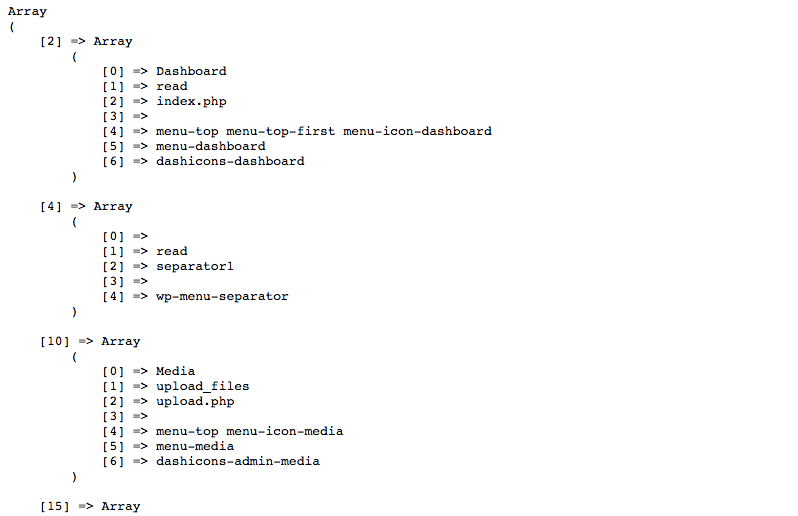
Đầu tiên tôi khuyên bạn nên xem mảng global $menu trông như thế nào, hãy thử điều này : $global $menu; print_r( $menu ); exit;, hãy thực hiện trong admin_menuhook.

Thật dễ dàng để thay đổi bất kỳ mục menu nào từ mảng này, phải không? Như thế này:
<pre class="php">add_action( 'admin_menu', function() {
global $menu;
$count = 541;
$menu[2][0] = 'Dashboard <span class="awaiting-mod">' . $count. '</span>';
});</pre>
Không nên dùng cách này! Trừ khi đó là trang web của riêng bạn tạo ra và nắm rõ vị trí từng menu. Tôi biết nó rất dễ nhưng các mục menu có thể thay đổi vị trí của chúng tùy thuộc vào các plugin được cài đặt và các loại bài đăng tùy chỉnh nên bạn không thể biết chính xác vị trí nào đang chứa menu mình cần.
Thay vào đó, hãy dùng wp_list_filter()chức năng cho phép chúng ta tìm ra vị trí menu dễ dàng từ mảng dựa vào link của menu.
Ví dụ:
add_action( 'admin_menu', function() {
global $menu;
$count = 5;
$menu_item = wp_list_filter(
$menu,
array( 2 => 'upload.php' ) // hoặc 'post.php?post=950&action=edit', 2 là vị trí của một mảng có chứa URL, nó sẽ luôn là 2!
);
if ( ! empty( $menu_item ) ) {
$menu_item_position = key( $menu_item ); // get the array key (position) of the element
$menu[ $menu_item_position ][0] .= ' <span class="awaiting-mod">' . $count . '</span>';
}
});
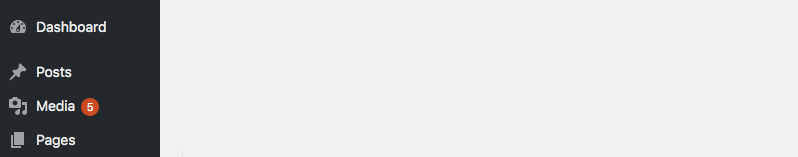
Và kết quả:

Phương pháp thứ ba không cho phép chúng tôi icon thông báo vào các mục menu con.
Bây giờ bạn đã biết tất cả ba phương pháp và tùy thuộc vào thực tế công việc mà bạn có thể sử dụng phương pháp nào phù hợp với mình nhất.






 ZALO
ZALO